Having text live in your shaders can be a great way to add decals, burn-ins, etc. to your renders. I’ve gone on a bit of an adventure to implement an OSL shader which can be used to display arbitrary text right in your shader.
Unfortunately implementing a .ttf reader is way above my head, so I had to resort to a more primitive solution. I’m using a library of images of all the common characters found on an english keyboard layout. These are read back into the shader based on the text input. Having special characters (such as ~#!$?&) in file-names however is a big nono, so I resorted to unicode character naming conversion, where a single integer represents a given character. ASCII characters are the most important ones, which I have included in the package in a few common fonts. If you would like to use a font other than the ones provided in the package, I’m also supplying an example Nuke script in which you can just change the font and output in the required manner for the shader to read it properly:
The idea is to supply the shader with the rendered image sequence of the unicode characters in the font_source parameter replacing the unicode numbers with a hash, like so:
/home/julius/shaders/util/unicode_characters/Arial/#.tx
Note that some DCC’s convert the # to the current frame number, which can be avoided by escaping it, eg by prepending a backslash: \#
If the input font path is not valid, you will get a warning in the terminal and the shader will output the color specified in the false_color parameter.
The text to render can be anything you like, provided you have a corresponding unicode character rendered. New lines can be added via \n (some DCC’s might need \\n).
Apart from that you have a couple of options for placing it on the UV’s and general text editing stuff (alignment, leading, kerning, etc).
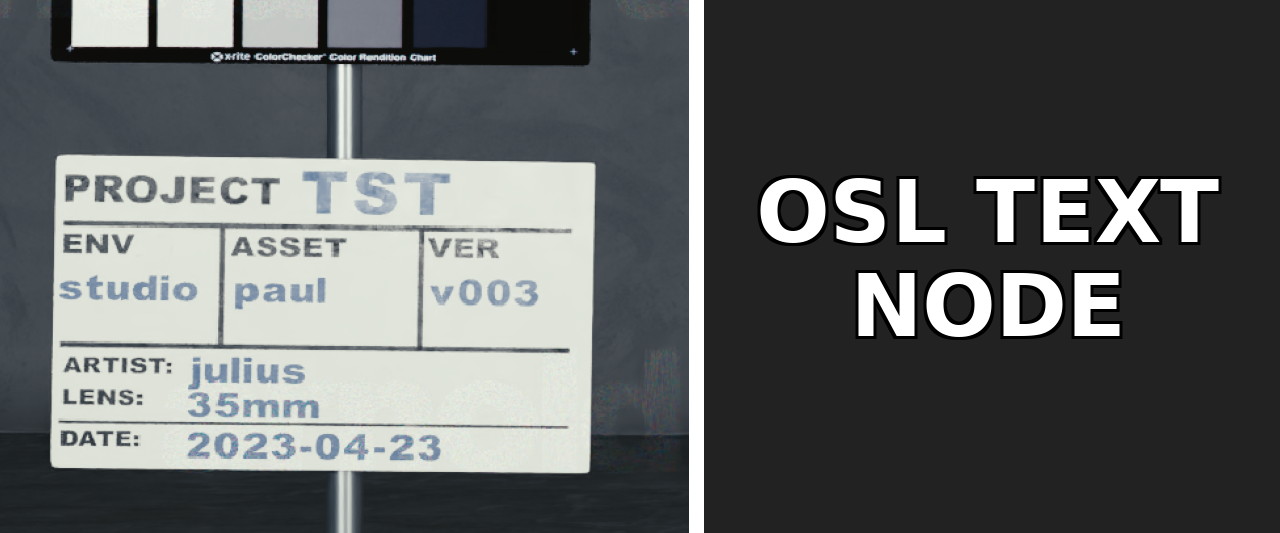
One thing I find this particularly useful for is pipeline automation… automated burnins on slates, etc. The assets from example turntable setup in the demo below is from the awesome team at CAVE Academy. Make sure you check them out!
You can download it HERE
Demo can be seen here:
OSL Text Shader from Julius Ihle on Vimeo.
_________________________________________________
If this post has helped you in any way you can express your gratefulness by using the Donate Button below to buy me a coffee! :)




Comments